In today’s digital landscape, user interface (UI) and user experience (UX) have become pivotal components of any successful online presence. From websites and mobile apps to software applications, the design and functionality of these digital platforms play a crucial role in determining their success. In this blog, we will delve into the significance of UI/UX and how it impacts businesses and users alike.
Understanding UI and UX
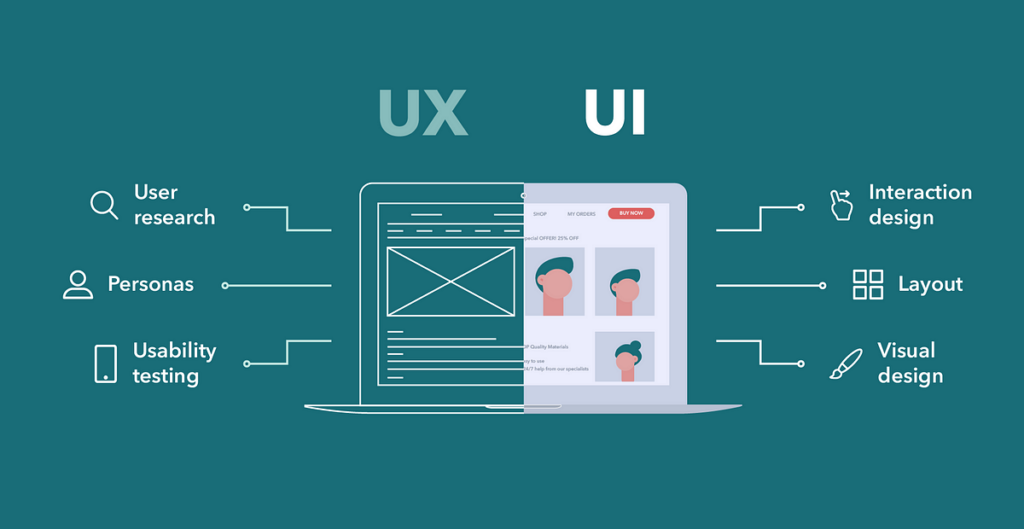
Before we dive deeper into their importance, let’s clarify what UI and UX stand for. UI, or user interface, encompasses the visual elements and design of a digital product. It includes everything from buttons and menus to color schemes and typography. UX, or user experience, focuses on how users interact with a product, encompassing the overall feel, usability, and accessibility of the platform. Now, let’s explore why UI/UX is so vital.

Why UI/UX is So Important?
1. First Impressions Matter
In the digital world, your website or app is often the first point of contact between your business and potential customers. Just as a brick-and-mortar store’s appearance can influence a shopper’s decision to enter, the UI of your digital platform impacts a user’s decision to stay or leave. An intuitive and visually appealing UI creates a positive first impression.2. Enhanced User Engagement
User engagement is a key metric for the success of any digital platform. A well-designed UI/UX not only attracts users but keeps them engaged. Smooth navigation, clear calls to action, and an intuitive layout contribute to higher user engagement, encouraging visitors to explore further and interact more with your content or services.3. Improved Usability
Usability is at the core of UX design. If users find your platform difficult to navigate or understand, they are more likely to abandon it. A good UX ensures that users can achieve their goals efficiently and without frustration. This enhances their overall satisfaction and increases the likelihood of returning users.4. Mobile Responsiveness
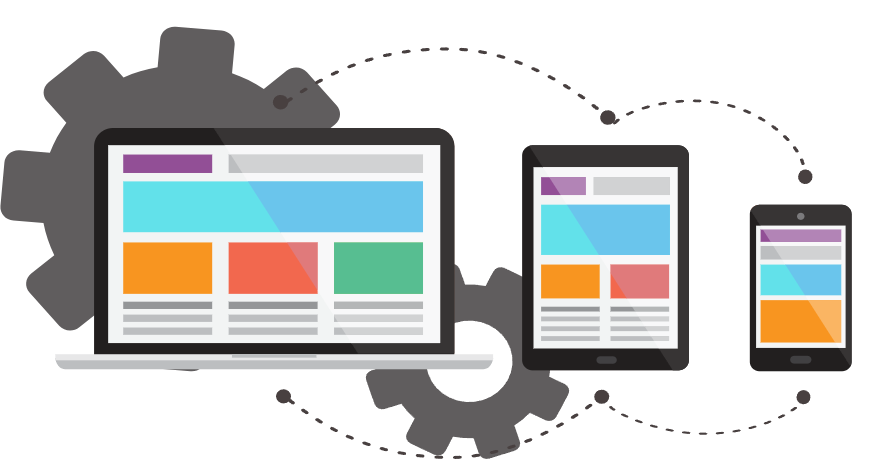
With the rise of mobile devices, ensuring a seamless UI/UX on various screen sizes is imperative. A responsive design adapts to different devices and resolutions, providing a consistent and enjoyable experience to users whether they’re on a smartphone, tablet, or desktop.
5. Trust and Credibility
An aesthetically pleasing and well-functioning UI/UX can help establish trust and credibility for your brand. Users tend to associate the quality of your digital presence with the quality of your products or services. A professional and user-friendly design signals reliability and competence.6. Reduced Bounce Rates
A high bounce rate, where users leave your site shortly after arriving, can be detrimental to your online goals. An intuitive UX and engaging UI can significantly reduce bounce rates by providing valuable content and an enjoyable browsing experience.7. Improved SEO Performance
Efficient UI/UX design positively impacts SEO by increasing user engagement and reducing bounce rates. When users find your site easy to navigate and engaging, search engines recognize its value, leading to higher rankings. Mobile responsiveness and SEO best practices within your design further contribute to improved online visibility and organic traffic.
8. Competitive Advantage
In a competitive digital landscape, UI/UX can be a key differentiator. A better-designed and more user-friendly platform can give you a significant edge over competitors, attracting and retaining customers who appreciate the effort put into delivering an exceptional experience.9. User-Centered Approach
The essence of UX design lies in putting the user at the center of the process. By conducting user research, gathering feedback, and continually refining your UI/UX based on user needs and preferences, you can create a product that truly resonates with your target audience.Key Principles of Effective UI/UX Design
Creating a compelling UI/UX design involves adhering to some fundamental principles. These principles guide designers in delivering an exceptional user experience:
1. User-Centered Design
As mentioned earlier, putting the user at the forefront of the design process is crucial. This means understanding your target audience, their needs, preferences, and pain points. Design decisions should always align with user expectations.
- User Research: Conduct in-depth user research to create user personas. Understand their demographics, behaviors, and motivations. This helps you tailor your design to meet their specific needs.
- User Feedback: Actively seek and incorporate user feedback throughout the design process. This can involve usability testing, surveys, and user interviews. User input ensures that your design resonates with the people who will use it.
- Empathy Mapping: Develop empathy maps to gain a deeper understanding of user emotions, pain points, and goals. This tool helps designers put themselves in the user’s shoes, resulting in more empathetic and user-friendly designs.
2. Clarity and Simplicity
A cluttered and confusing design can drive users away. Keep things simple and straightforward. Use clear language, intuitive navigation, and a minimalist approach to design elements.
- Information Hierarchy: Prioritize content and features based on their importance. Use clear visual cues such as headings, fonts, and spacing to guide users through the content in a logical order.
- Progressive Disclosure: Don’t overwhelm users with too much information at once. Use progressive disclosure to reveal information progressively as users interact with your platform.
- Whitespace: Embrace whitespace in your design to prevent clutter and create breathing room for content. It enhances readability and helps users focus on what’s important.
3. Consistency
Consistency in design elements like color schemes, typography, and button placement is key. It helps users develop a mental model of your platform, making it easier for them to navigate and interact.
- Design Systems: Implement a design system that defines standardized elements such as color palettes, typography, and UI components. This ensures that every part of your platform adheres to the same visual identity.
- Pattern Libraries: Create pattern libraries that catalog reusable UI patterns and components. These libraries help maintain consistency across different parts of your platform and facilitate faster development.
- Style Guides: Develop comprehensive style guides that document design principles, usage guidelines, and best practices for your brand. This ensures that everyone involved in the design process follows the same standards.
4. Accessibility
Ensure that your design is accessible to users with disabilities. This includes considerations for users with visual, auditory, or motor impairments. Following accessibility guidelines can broaden your user base and demonstrate inclusivity.
- WCAG Compliance: Familiarize yourself with the Web Content Accessibility Guidelines (WCAG) and implement them in your design. This includes providing alt text for images, ensuring keyboard navigation, and accommodating screen readers.
- Testing with Assistive Technologies: Conduct usability testing with assistive technologies like screen readers and voice commands to identify and address accessibility issues.
- Color Contrast: Pay attention to color contrast ratios to make sure text is readable for users with visual impairments. Use tools to check and adjust color combinations as needed.

5. Speed and Performance
Slow-loading pages and unresponsive interactions can frustrate users. Optimizing the performance of your platform, including fast loading times and smooth animations, contributes to a positive UX.
- Image Compression: Compress images to reduce file sizes without sacrificing quality. This speeds up page loading times, particularly on slower internet connections.
- Caching: Implement browser caching to store static assets locally, reducing load times for returning visitors.
- Content Delivery Networks (CDNs): Use CDNs to distribute content across multiple servers, improving the loading speed of your platform globally.
6. Feedback and Communication
Keep users informed about their actions. Provide feedback when they complete a task or make an error. Effective feedback mechanisms, such as notifications and error messages, enhance the user experience.
- Real-Time Feedback: Provide immediate feedback when users interact with elements like buttons or forms. This assures users that their actions are being acknowledged.
- Clear Error Messages: When errors occur, present users with clear and concise error messages that explain the issue and suggest a solution.
- Progress Indicators: Use progress indicators for tasks that take time to complete, such as file uploads or form submissions. This keeps users informed about the process.
7. Mobile-First Design
Given the prevalence of mobile devices, designing for mobile-first is a smart approach. Start with a mobile design and then scale up to larger screens. This ensures a consistent experience across devices.
- Responsive Design: Ensure that your design seamlessly adapts to various screen sizes, starting with mobile devices. This involves using fluid grids, flexible images, and media queries.
- Thumb-Friendly Interactions: Place interactive elements within easy reach of the user’s thumb on mobile devices to enhance usability.
- Performance Optimization: Mobile users often have limited bandwidth and processing power. Optimize assets and minimize code to improve loading speed on mobile.
8. Testing and Iteration
UI/UX design is an iterative process. Continuously test your design with real users, gather feedback, and make improvements accordingly. This user-centered approach leads to ongoing refinement.
- Usability Testing: Regularly conduct usability testing with real users to identify pain points, gather feedback, and make necessary improvements.
- A/B Testing: Experiment with variations of your design to determine which elements or layouts perform better in terms of user engagement and conversion rates.
- Data-Driven Decisions: Analyze user data and metrics to make informed design decisions. Monitor user behavior to spot trends and areas that need attention.
9. User-Centered Approach
The essence of UX design lies in putting the user at the center of the process. By conducting user research, gathering feedback, and continually refining your UI/UX based on user needs and preferences, you can create a product that truly resonates with your target audience.
The UI/UX Design Process
Creating an effective UI/UX design involves a structured process. Here are the key stages:
- Research: Begin by understanding your target audience, their needs, and the problem your platform aims to solve. Conduct user interviews, surveys, and competitive analysis to gather insights.
- Ideation and Wireframing: Brainstorm design ideas and create wireframes – simplified, visual representations of the layout and structure of your platform. This stage focuses on layout and functionality.
- Prototyping: Develop interactive prototypes that allow users to navigate and interact with your design. Prototypes help identify usability issues early in the process.
- Visual Design: Once the layout and functionality are refined, add the visual elements – colors, typography, icons, and images – to create a polished and cohesive design.
- Testing: Conduct usability testing with real users to gather feedback. Identify pain points and areas for improvement.
- Development: Work closely with developers to bring your design to life. Ensure that the final product matches your design vision.
- Launch and Monitoring: After launch, monitor user feedback and analytics to identify any issues or areas for enhancement. Regular updates and improvements are essential.
Centric Tech – A Website Design Company Based in the USA.
Conclusion
Incorporating effective UI/UX design principles and following a structured design process can lead to a digital platform that not only attracts users but also keeps them engaged and satisfied. It’s an investment in the long-term success and reputation of your brand in the digital age.
Effective UI/UX design, when executed well, signifies a commitment to user satisfaction and efficient functionality. It isn’t solely about functionality but also about providing a positive and memorable experience. Users remember and revisit platforms where they find navigation straightforward, tasks easily accomplished, and feedback promptly provided.
Furthermore, in today’s fiercely competitive digital landscape, a well-thought-out UI/UX design offers a strategic advantage. It differentiates your platform from the multitude of alternatives. It communicates your brand’s dedication to user comfort and satisfaction in a crowded marketplace. It’s an opportunity to create streamlined, trustworthy interactions that leave a professional and lasting impression on your users, ultimately contributing to the long-term success and reputation of your brand.


